6 Mai 2025
Tipuri de butoane și unde să le folosești
Când vine vorba de design de interfață, butonul este, poate, cel mai banal, dar și cel mai puternic element din întregul UI. Îl întâlnești peste tot: în formulare, pe pagini de vânzare, în ferestre modale (pop-up), în header, în aplicații mobile etc. Cei mai buni designeri știu că un buton prost amplasat sau greșit stilizat poate compromite total experiența utilizatorului. În acest articol, îți povestesc despre cele mai importante tipuri de butoane pe care le poți folosi într-un UI modern, când să alegi fiecare dintre ele și cum să le stilizezi ca să arate profi și să funcționeze intuitiv. Hai să le luăm pe rând.

.svg)
%20(1).webp)
Curs gratuit de Web Design
Învață să creezi interfețe web moderne, de la zero, alături de un mentor expert care te ajută la orice pas și creează 2 proiecte în portofoliu în doar 7 zile.
Butonul principal – actorul principal din scenă
Fiecare pagină ar trebui să aibă o acțiune dominantă. Fie că e vorba de „Creează cont”, „Adaugă în coș” sau „Începe acum”, acest buton este punctul de focus. E cel care atrage prima dată atenția utilizatorului și îl ghidează spre scopul principal.
În design, butonul principal (sau „primary button”) are de obicei o culoare solidă, puternică, care contrastează cu restul elementelor. Textul este clar, de preferat un verb de acțiune. Ideal ar fi ca, pe o pagină, să existe un singur buton principal, pentru a nu crea confuzie. De exemplu, pe o pagină de checkout, ai un singur buton principal: „Plasează comanda”.

Butonul secundar – sprijin, nu rival
Nu orice acțiune trebuie să iasă în evidență. Unele trebuie doar să existe discret. Aici intră în scenă butonul secundar. De regulă, acesta este folosit pentru acțiuni alternative sau secundare: „Anulează”, „Vezi mai târziu”, „Descarcă demo”.
Butonul secundar e mai discret decât cel principal. Fie are doar border, fie e semi-transparent, fie e în nuanțe de gri sau alte culori neutre. Important este să nu concureze vizual cu cel principal. Dacă ai, de exemplu, un dialog cu două opțiuni „Șterge definitiv” și „Anulează” — este esențial ca doar primul să fie butonul primar, iar celălalt, secundar.

Butonul terțiar – opțiunea discretă
Când vrei să introduci o acțiune care trebuie să fie prezentă, dar fără să deranjeze sau să atragă prea mult atenția, folosește un buton terțiar. Practic, este un text clickabil, fără background, fără border, care funcționează ca un call-to-action subtil.
Gândește-te la linkuri precum „Află mai multe”, „Resetează parola” sau „Vezi toate”. Acestea nu trebuie să sară în ochi, dar trebuie să fie acolo, la locul potrivit. Uneori, un simplu efect de hover cu o subliniere discretă e tot ce au nevoie.

Icon button – acțiuni rapide, fără cuvinte
Un buton nu trebuie să conțină mereu text. În multe cazuri, o iconiță bine aleasă e suficientă. Icon buttons sunt frecvent întâlnite în aplicații mobile, în bare de navigație sau în carduri de conținut.
Gândește-te la un buton cu o inimioară pentru „salvează”, un coș de cumpărături sau o iconiță cu trei puncte care deschide un meniu. Acestea trebuie să fie intuitive, să aibă o zonă de atingere generoasă (mai ales pe mobil) și un feedback vizual clar la hover sau tap.

Toggle button – on/off
Nu toate butoanele declanșează acțiuni instant. Unele schimbă starea unui element: activ/inactiv, on/off, vizibil/ascuns. Aici intră butoanele de tip toggle.
Ele pot fi switch-uri, checkbox-uri stilizate sau chiar iconuri care își schimbă forma. Sunt folosite în setări, preferințe de cont sau filtre. Important e ca feedback-ul vizual să fie clar — utilizatorul trebuie să știe instant dacă ceva e activat sau nu.

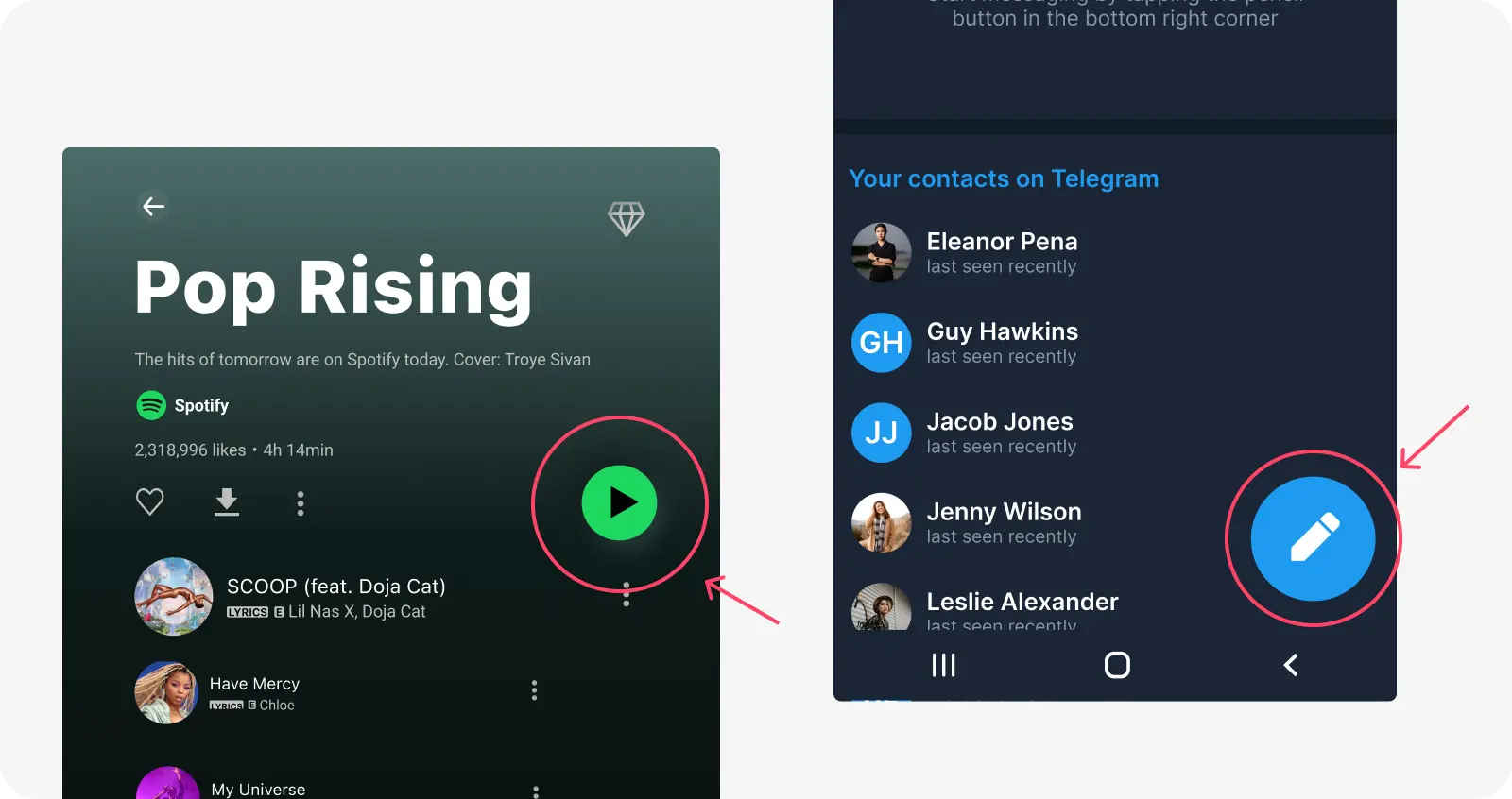
FAB – plutitor și curajos
FAB vine de la „Floating Action Button” și este un tip special de buton folosit mai ales în aplicații mobile. Este rotund, vizibil, plutitor și declanșează acțiunea principală dintr-o pagină.
Îl vezi des în aplicații de mail (compune), note (creează), to-do list-uri (adaugă task). E mereu poziționat într-un colț al ecranului și are de obicei un icon cu un „+”. Fiind atât de vizibil, trebuie folosit cu grijă, doar dacă acțiunea chiar merită atenția.

Butonul dezactivat – „nu încă”
Un ultim tip de buton pe care nu trebuie să-l neglijezi este cel dezactivat. E acel buton care e prezent, dar nu poate fi apăsat – fie pentru că utilizatorul nu a completat un formular, fie pentru că anumite condiții nu sunt îndeplinite.
Vizual, e gri, cu opacitate redusă și fără efecte la hover. Rolul lui e să sugereze posibilitatea unei acțiuni, dar și să spună subtil „nu e momentul”. Este extrem de util pentru a ghida pașii utilizatorului fără să-l forțezi.

Concluzie
Butonul este mai mult decât un dreptunghi clicabil cu text în mijloc. E un mesaj, o direcție, o promisiune. Alegerea tipului corect de buton într-un context dat poate face diferența între o interfață eficientă și una frustrantă.
Nu toate butoanele trebuie să strălucească, dar fiecare trebuie să aibă un scop clar. Încearcă să privești butoanele ca pe niște actori într-o piesă de teatru. Unii trebuie să fie în lumina reflectoarelor, alții în umbră, dar toți contribuie la poveste.
De la zero la Full-Stack Designer în doar 5 luni

%20(1).png)










.svg)
.webp)







